
12+ Bootstrap Box Shadow Examples OnAirCode
In .box-shadow:hover class selector will change the "box-shadow" property's value from "0 1px 1px rgba (72,78,85,0.6);" to 0 20px 40px rgba (72,78,85,.6). Which will give a nice shadow effect. We can add more CSS styles to these Cards. Please look at the following code.

25+ Creative CSS Button Hover Animation [ Updated ]
Hover over me! CSS Shadow Effects With CSS you can add shadow to text and to elements. In these chapters you will learn about the following properties: text-shadow box-shadow CSS Text Shadow The CSS text-shadow property applies shadow to text. In its simplest use, you only specify the horizontal shadow (2px) and the vertical shadow (2px):

Box Shadow Hover Effect Codepad
How to Use Box Shadows as Swipe Backgrounds on Hover Last Updated on September 16, 2022 by Donjete Vuniqi 13 Comments Blog / Divi Resources / How to Use Box Shadows as Swipe Backgrounds on Hover Every week, we provide you with new and free Divi layout packs which you can use for your next project.

Nice boxshadow Hover Bootstrap 5 Example
Add shadows to different

Cool CSS boxshadow Example and Hover Effects Quick CSS Tips, Tricks
But Did You Check eBay? Check Out Shadow Box On eBay. Looking For Shadow Box? We Have Almost Everything On eBay.

Pure CSS Box Border Hover Effect with Shadow CSS CodeLab
You will need to give a separate box shadow rule for each color class. In CSS3 there in no box-shadow-color rule, so for different buttons you need to specify all shadow parameters (size, position, color). try this css styles in this style using color for individual menu, u can try shadow to set instead of color.

Content Box Hover with Box Shadow Effect YouTube
The box-shadow CSS property allows you to add a shadow around an element on a webpage. Shadows give us an idea of an object's size and depth, and box-shadow brings this realism into our online experience. The property can tell us if an element like a button, navigation item, or text card is interactive.

How to Create a Hover Button with a Glowing Shadow Effect Using CSS, HTML
A positive value makes the shadow larger than the box, a negative value makes the shadow smaller. (optional) color: Which color the shadow should have. The default value is the text color. (optional, required for Safari) inset: The position of the shadow. By default the shadow is outside the box. Setting inset moves it to the inside. (optional)

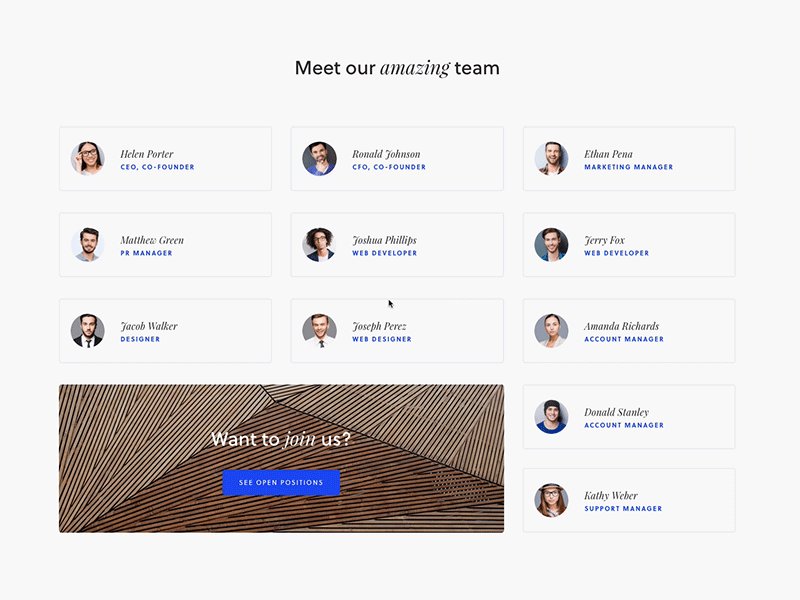
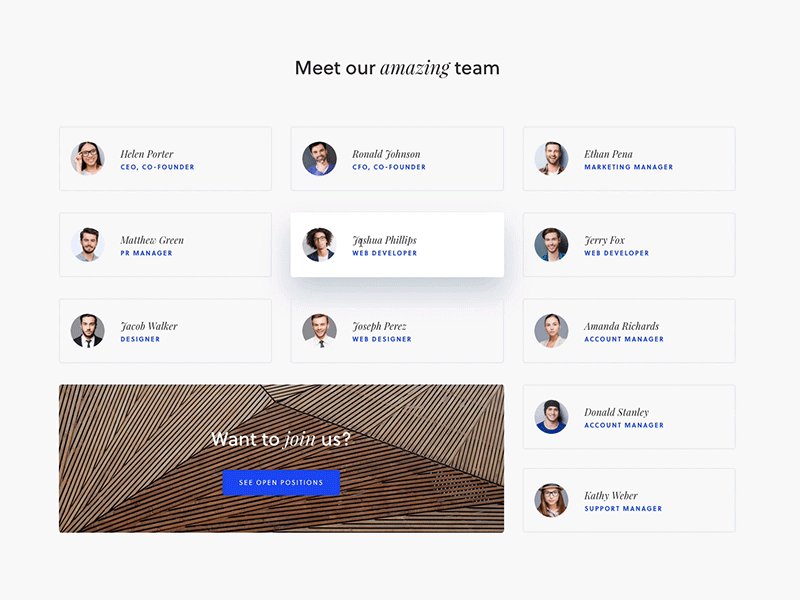
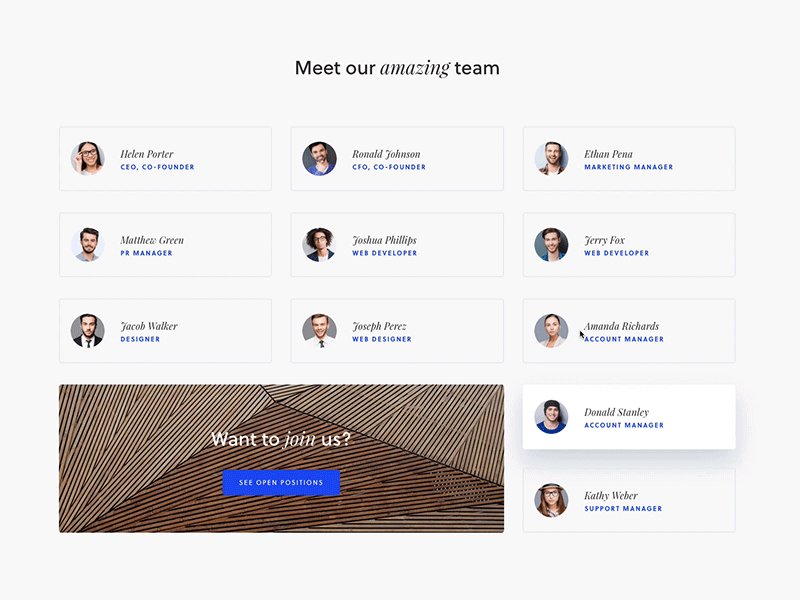
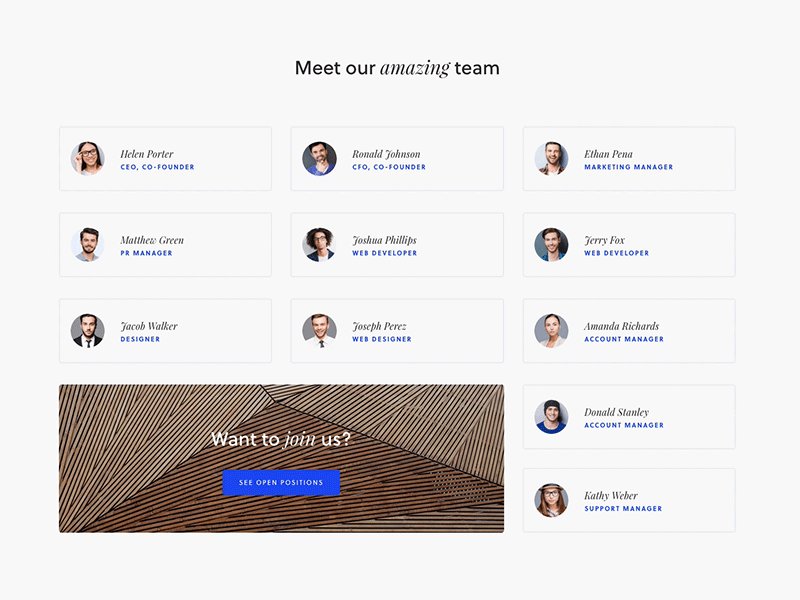
Team members hover animation using CSS box shadow. by Gabriel Sirbu on Dribbble
The box-shadow property in CSS is for putting shadows on elements (sometimes referred to as "drop shadows", ala Photoshop/Figma). .card { box-shadow: 0 3px 10px rgb(0 0 0 / 0.2); } That syntax is: box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];

CSS Box Shadow Animation Hover Effect Source Code Download FreeWebsiteCode
Hover box shadow HTML xxxxxxxxxx 7 1

Content Box Hover with Box Shadow Effect Divinector
The CSS box-shadow property is used to apply one or more shadows to an element. Specify a Horizontal and a Vertical Shadow In its simplest use, you only specify a horizontal and a vertical shadow. The default color of the shadow is the current text-color. A

CSS boxshadow Generator Frontend Tools Highperformance and intuitive HTML / CSS generator
4. 5. Tips: 6. - We're setting all the blurs to 0 since we want a solid fill. 7. - Add the inset keyword so the box-shadow is on the inside of the element. 8. - Animating the inset shadow on hover looks like the element is filling in from whatever side you specify ( [top] and [left] accept negative values to become [bottom] and [right])

How to Create Bootstrap Card Hover Effect ( jQuery ) Boxshadow Generator 🔥🔥 YouTube
The box-shadow property is used to add a shadow to the image. The values 2px 2px 5px 10px define the horizontal offset, vertical offset, blur radius, and spread radius of the shadow, respectively. The color of the shadow is specified as rgb (138, 136, 136). When you view this HTML page in a browser, the image will have a box shadow applied to.

Image Hover Effect Using Box Shadow Pure CSS YouTube
Beautiful CSS box-shadow examples. All of these box-shadow were copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 🎨 Curated collection of 93 free beautiful CSS box-shadow, ready-to-use for your next projects. Click to copy.

CSS Menu Item Hover Effects Using Box Shadow Tutorial YouTube
Box Shadow Utilities for controlling the box shadow of an element. Basic usage Adding an outer shadow Use the shadow-sm, shadow, shadow-md, shadow-lg, shadow-xl, or shadow-2xl utilities to apply different sized outer box shadows to an element. shadow-md shadow-lg shadow-xl shadow-2xl

HTML5 Button hover effect and Boxshadow effect using CSS YouTube
Only today, enjoy all categories up to 90% off your purchase. Hurry & shop mow. Awesome prices & high quality here on Temu. New users enjoy free shipping & free return.