
Android Table Layout Dynamically Add Rows? Best 6 Answer
Call init function in your onCreate method: Create an init() function and point the table layout. Then create the needed rows and columns.

Android Tutorials Dynamically Add LinearLayout inside ScrollView
How to add table rows Dynamically in Automaton Layout - This case demonstrates what to add table rows Dynamically in Android Layout.Step 1 − Create a new project in Android Studios, go to File ⇒ Recent Project and permeate any required details on create a new project.Step 2 − Addition the following code to res/layout/activity_main.xml.

Frère Traverser demande table layout android protection Gronder Stable
Adding Table rows Dynamically in Android - Simple..!!!For any clarifications comment below.

Android Table Layout for Android StoreHub
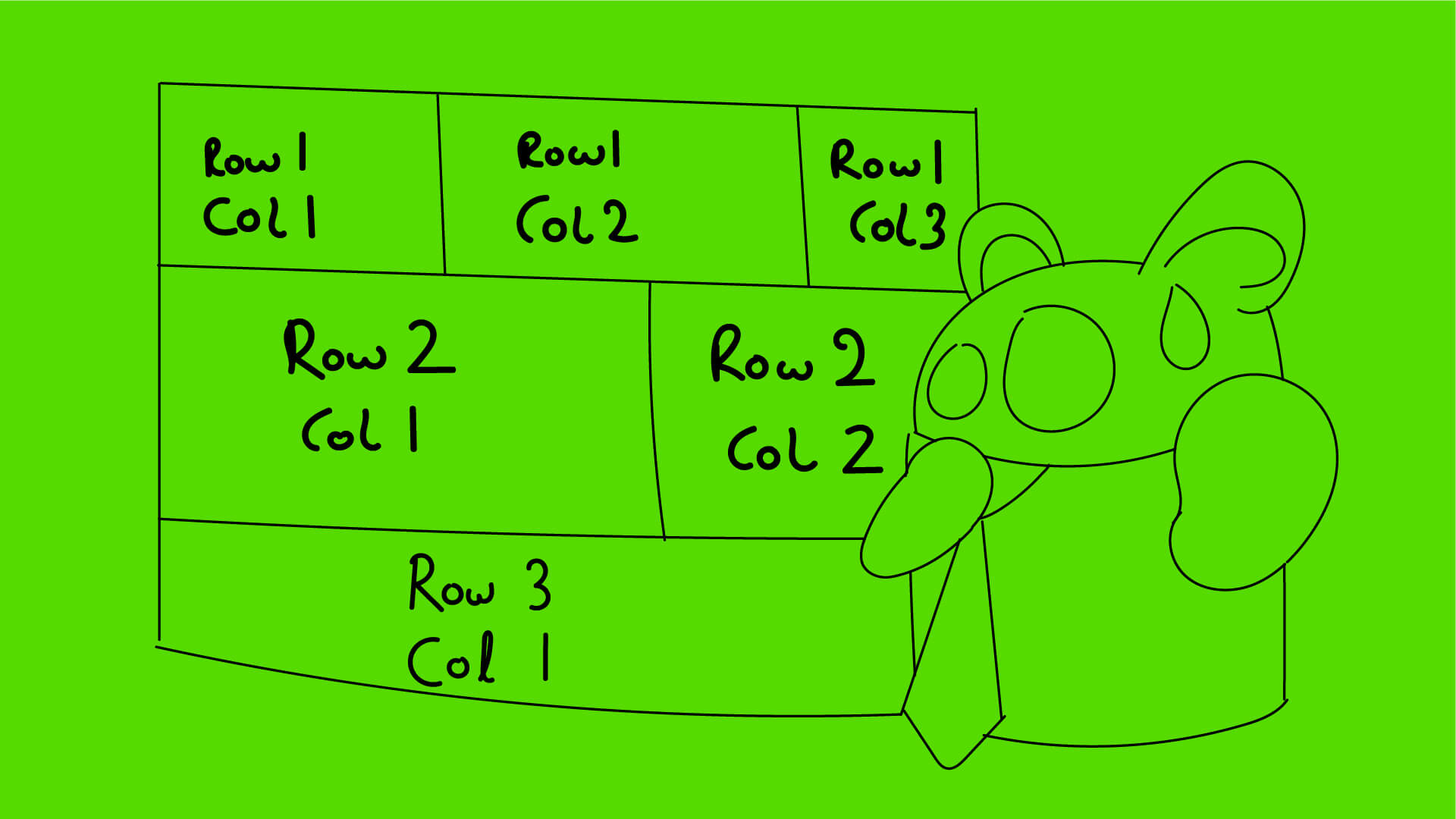
OVERVIEW. Showing tabular data is a standard requirement in a lot of applications. The best way is to use a TableLayout, which will automatically arrange the inner Views into columns across multiple TableRows. If you have complex requirements in which some rows may have different layouts, then its best not to use the TableLayout as it doesnt.

Android Relative layout with table layout having button, text and image
How to add tabular rows Dynamically in Android Set - This examples demonstrates select on add table rows Dynamically in Android Layout.Step 1 − Establish a new your in Android Studio, go on Store ⇒ New Project and fill all required details to create one new project.Step 2 − Add the followers code to res/layout/activity_main.xml.

Cara Mudah Membuat Table Layout Dan Table Row Untuk Aplikasi Android
Android : How to add rows dynamically into table layout [ Beautify Your Computer : https://www.hows.tech/p/recommended.html ] Android : How to add rows dyna.

Android Table Layout YouTube
This example demonstrates how to add table rows Dynamically in Android Layout. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. Step 6 − Add the following code to Manifests/AndroidManifest.xml.

Dynamically Add and Remove rows From a HTML Table Using jQuery YouTube
How into add table rows Dynamically in Android Layout - This instance demonstrates how until add tabular rows Dynamically for Android Layout.Step 1 − Produce a new project in Android Studio, go into File ⇒ New Project and fill all required details to create a new project.Step 2 − Add aforementioned following key to res/layout/activity_main.xml.

How To Dynamically Add And Delete Rows In A Table In Angular 6 Mobile
2 Answers. column1.setText (col1); column2.setText (col2); column3.setText (col3); column4.setText (col4); Don't forget that each column needs new TableLayout.LayoutParams () as well, that was the mistake I made trying to add a more complex view to a table layout. newRow.addView (view, new TableRow.LayoutParams (TableRow.LayoutParams.WRAP.

Create a Table Layout in Android
You also can, as Fredigato said, declare a RelativeLayout in a separate Layout file. Then instantiate it using: for(int i = 0; i < 6; i ++){ LayoutInflater inflater = (LayoutInflater)getApplicationContext().getSystemService (Context.LAYOUT_INFLATER_SERVICE); RelativeLayout row = (RelativeLayout) inflater.inflate(R.layout.table_view,null); quizesTableLayout.addView(row,i); }

Table Layout in Android explained in 3 Steps Android Dvlpr
Whereby to add display rows Dynamically is Android Site - All example demonstrates how to add table rows Dynamically in Other Layout.Step 1 − Creating a new project in Android Studio, go to Line ⇒ New Project and refill all required details to create one new project.Step 2 − Add the following code up res/layout/activity_main.xml.

Android Table Layout Example Viral Android Tutorials, Examples, UX
to the table. // add the TableRow to the TableLayout table.addView (row,new TableLayout.LayoutParams (LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); If it's the table, that findViewById () will only look for views attached to the Activity with setContentView (). It will not look for views in attached fragments, AFAIK.

Android Table Layout YouTube
This example demonstrates how to add table rows Dynamically in Android Layout. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml.

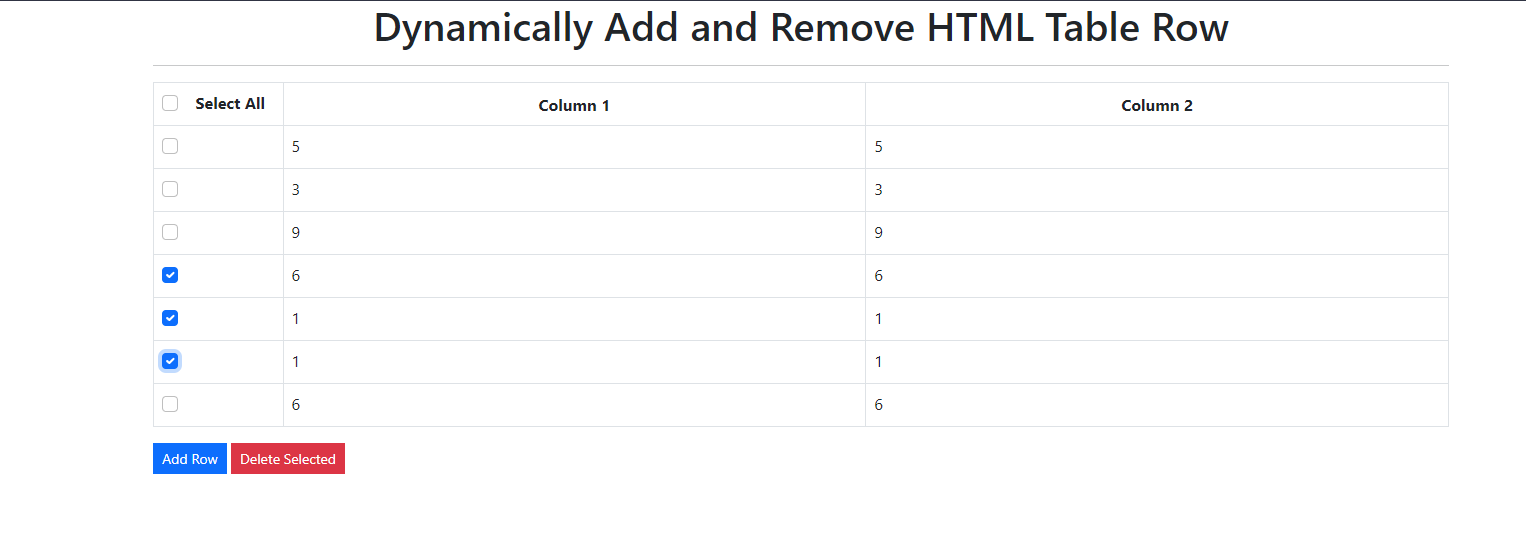
Dynamically Add and Remove HTML Table Rows using jQuery SourceCodester
To add rows dynamically into a TableLayout in Android, you can follow these steps: Step 1: Define your TableLayout in XML layout First, define your TableLayout in your XML layout file. For example, you can add the following code in your layout XML file:

how to set table layout in android studio?Table layout in android
Android TableLayout will divide view groups into rows and columns. To create a row in the table, use the TableRow> element. Each row has one or more cells that can each hold one View object. A single loop loops through the invoice data, creating columns and rows to populate the table. Because the first row is for the heading, the loop begins at.

Frère Traverser demande table layout android protection Gronder Stable
How do I add a table to layout? Adding a table to a layout. Click the Add Data button. Click the Look in arrow and navigate to the folder that contains the table. Click the table. Click Add. Click the List by Source button on the table of contents. Right-click the table or layer in the table of contents and choose Open Attribute Table.