
Unique Web Design, DDC webdesign design One Page
Основные понятия Grid Layout. Грид-раскладка (CSS Grid Layout) представляет собой двумерную систему сеток в CSS. Гриды подойдут и для верстки основных областей страницы, и небольших элементов.

레이아웃 Web Layout, Layout Design, Tool Design, Design System, Slide Design, Design Process, Design
710 40K views 2 years ago Сделать своими руками В данном ролике показан пример создания чертежей в приложении LaytOut. После того, как вы освоили программу SketchUp и создали в ней свой первый.

Gfx Design, Layout Design, Graphic Design, Fancy App, Web Design Quotes, Mobile Ui Design, Text
Figma дает нам очень удобный инструмент Layout Grid, которым очень легко пользоваться. Сочетанием горячих клавиш.

Android Studio Layout Editor? Quick Answer
Работа в LayOut. Оформление чертежей и альбома. Работа в LayOut. Оформление чертежей и альбома.

Behance For You Website Design Layout, Web Layout, Layout Design, Mobile Ux, Mobile Ui Design
1. Напишите любой текст. 2. На панели слоёв нажмите на текст правой кнопкой мыши и выберите Frame Selection. 3. Выделите получившийся фрейм, на панели настроек добавьте ему фон в блоке Fill и нажмите на + рядом с Auto Layout. Теперь выставим отступы. Если их нужно сделать одинаковыми, укажите значение напротив иконки .

Cool Web Design, Site Web Design, Web Design Trends, Page Design, Web Design Examples, Wordpress
Представляю вашему вниманию Sprint-Layout 6.0 (хотя на самом деле это переведенная Sprint-Layout 5.0), замечательная программа с кучей возможностей.. как то не с руки.

Practical suggestions to improve your UI microinteractions. Website Layout, Web Layout, Layout
Основы и практика CSS Grid Layout: как использовать двумерную раскладку для повседневных задач. CSS Grid Layout (далее просто Grid) — это способ двумерной раскладки. Именно ДВУмерной, в отличии от Flexbox.

19 Images Free Garage Design Software Download
¡Precios increíbles y alta calidad aquí en Temu. Envío gratuito en todos los pedidos. ¡Solo hoy, disfruta de todas las categorías hasta un 90% de descuento en tu compra.

Food Web Design, Creative Web Design, Game Design, Layout Site, Website Design Layout, Graphic
Layout — это программа для создания и редактирования макетов веб-страниц. Она позволяет вам создавать различные элементы дизайна, управлять расположением и форматированием контента на странице. Основной целью программы Layout является упрощение процесса создания внешнего вида веб-страницы.

Pin on APP
Sprint-Layout — это программный инструмент, используемый для разработки макетов для односторонних, двухсторонних и даже многослойных печатных плат (PCB). Программное обеспечение направлено на улучшение дизайна платы. С помощью Sprint-Layout Вы можете быстро и легко спроектировать свою печатную плату. Программное обеспечение включает в себя всё.

Pin on Карьера
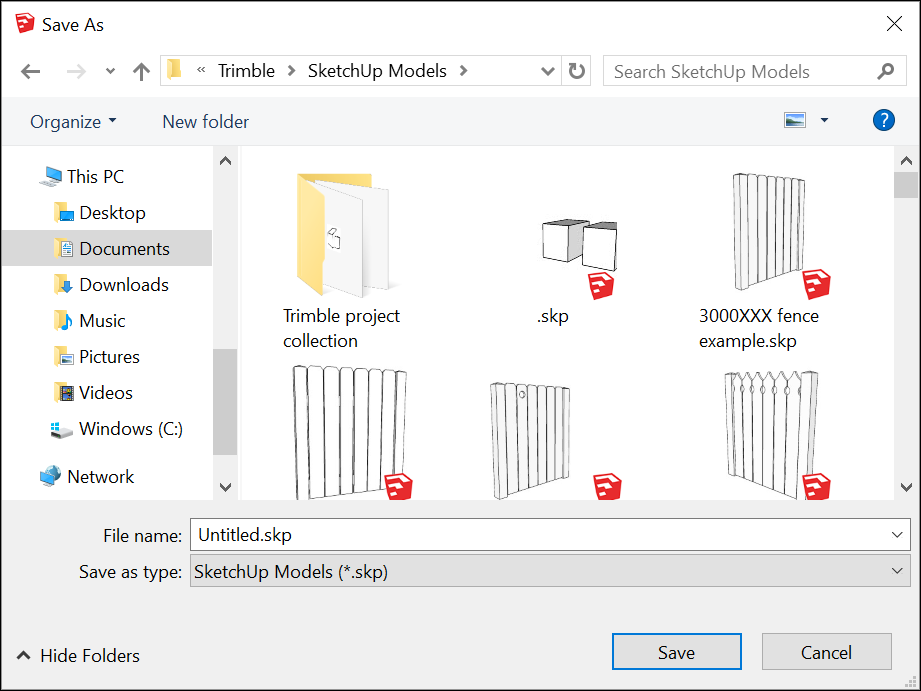
Как открыть SketchUp в LayOut? Чтобы вставить модель SketchUp в документ LayOut, выполните следующие действия. Перейдите на страницу, на которую вы хотите вставить модель SketchUp.

Bild Web Design, Layout Design, Web Layout, Graphic Design Typography, Graphic Design
drupal, c++, seo. layout - это готовый шаблон веб-страницы (дизайн выполненный в html, css) Ответ написан более трёх лет назад. Нравится 2. 1 комментарий. Sergej @sayber. Да, я программирую на PHP и еще асинхронно! vasIvas.

Sites Layout, Web Layout, Layout Design, Pop Design, Ui Ux Design, Design Agency, Pag Web
По прямой ссылке внизу расположена русская версия Sprint-Layout v6.0 - кликните по ней, и через десяток секунд приложения появится на компьютере. Скачать Sprint Layout Нет смысла искать торрент-клиент для загрузки программы, ведь она занимает менее 10 МБ. Запустите скачанный файл-установщик двойным кликом.

Sketchup Layout как пользоваться
Менеджер расположения (layout manager) определяет, каким образом на форме будут располагаться компоненты. Независимо от платформы, виртуальной машины, разрешения и размеров экрана менеджер.

Web design for creative agency Cool Web Design, Creative Web Design, Page Design, Website Design
Auto layout в Figma: смысл и применение. Основная идея Auto layout заключается в создании относительных связей между элементами, таких как отступы, выравнивание и расстояние между объектами.

Creative Simple WP Themes DESIGN Layout Design, Blog Layout, Web Layout, Book Design, Website
CSS Grid Layout - это двумерная система вёрстки для веб. Она позволяет вам размещать контент в строках и столбцах и имеет множество возможностей, которые упрощают построение сложных макетов.