
gui design Should the OK/Cancel buttons be aligned right or centered? User Experience Stack
In this article we overview basic UX moments for action buttons and answer the most common question among designers 'Which button should come first — 'OK' or 'Cancel'). Error Prevention As Jakob Nielsen's usability heuristic says: "Careful design prevents a problem from occurring in the first place."

Ok Cancel Button In Blue And Red Colors, Ok Buttons, Button, Cancel Button PNG and Vector with
One classic is the order of buttons in dialog boxes: OK / Cancel Cancel / OK Both are reasonable choices, and people can argue for hours about their preferences: Listing OK first supports the natural reading order in English and other languages that read left-to-right.

Ok Cancel Buttons. Approve and Reject Color Signs Stock Vector Illustration of choose
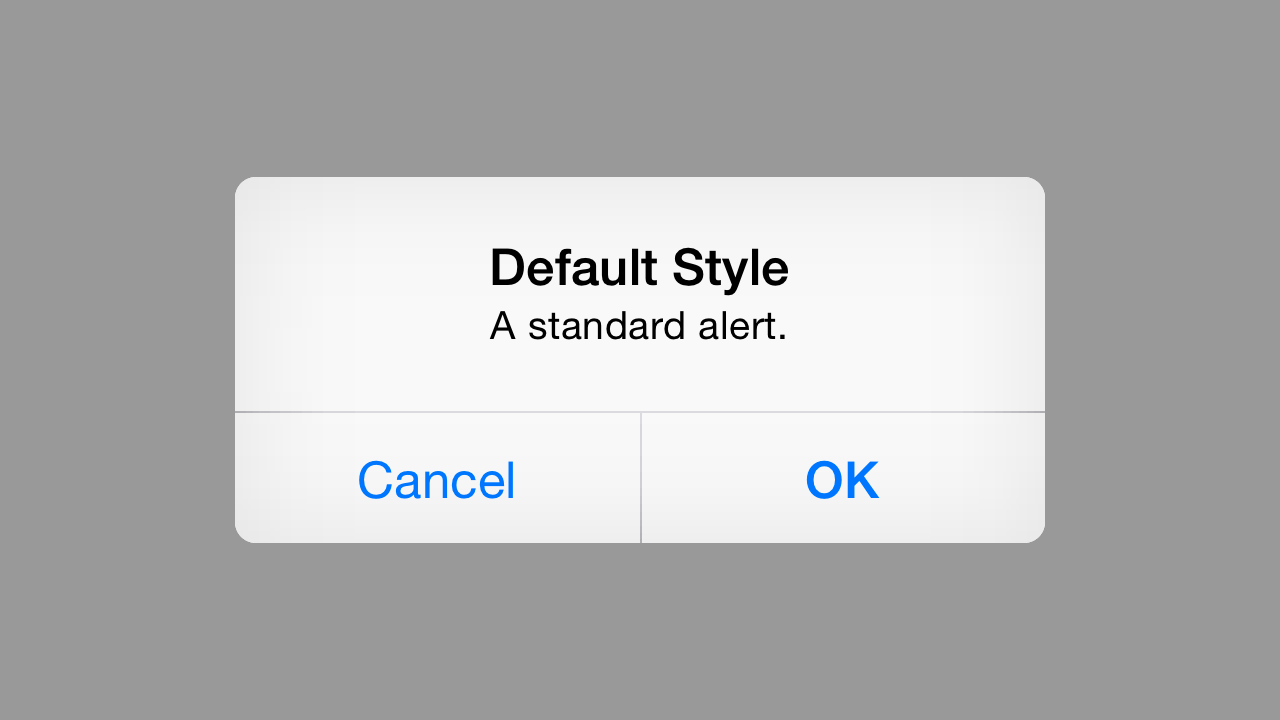
1 I'm adding help to a Windows desktop application that is being in use since the Windows XP era. All the modal dialogs display the typical OK/Cancel button set placed at the bottom right as shown in this example dialog:

Стоковая векторная графика «Ok Cancel Web Buttons Set Filled» (без лицензионных платежей
Placement of OK, Cancel, and Apply buttons in secondary window The button order is as follows, from left to right: Help (optional) / OK, or any command buttons that initiate action for the whole window / Cancel / Apply (optional). If a command button applies only to a particular control, group it with that control; do not place it in the button.

Download Cancel Button Photos HQ PNG Image FreePNGImg
A button that initiates an action is furthest to the right. The Cancel button is to the left of this button. So for MacOS users Cancel is on the left of OK button. For Android. The dismissive action of a dialog is always on the left. Dismissive actions return to the user to the previous state.

OKCancel or CancelOK? Should cancel be on left or right? YouTube
9 Since SDK 14, the preferred order is Cancel / OK in opposition to OK / Cancel before. I am NOT going to enter in the debate of whether it is a good o bad idea, this is not the subject of my question. The thing is that the ADK encourages you to use the new order for devices with SDK >= 14 by giving you the following Lint
OKCancel или CancelOK? / Хабр
Avoid using grouped buttons labelled as "OK" and "Cancel" on the web. There's too great a chance that your users may have a different expectation from yours about which button is which. If they're in a hurry, they might accidentally choose the wrong button.

Ok And Cancel Button In Green Red, Button, Ok Buttons, Cancel Button PNG and Vector with
47 Where should I put the OK/Cancel buttons on my dialogs? At the bottom centered or aligned right? I've seen both and I personally don't care, but I want to create a consistent look across my application. Are there any guidelines for this or should I just do whatever I want? gui-design buttons placement alignment Share Improve this question Follow
[Solved] MFC OK/Cancel Dialog Button Override? 9to5Answer
26 To answer your first question, the Windows User Experience Interaction Guidelines for Windows 7 and Windows Vista specify the following order for your command buttons (p506): OK Cancel Apply Help Now, are you smarter than Microsoft? Well, you'd hardly be the first, but you should prove it before releasing your design.

Ok and cancel buttons Royalty Free Vector Image
Show a Cancel button that will prevent authentication and close the alert. Place this button to the immediate left of the OK or equivalent button. [ed. note: this would make it Cancel / OK] Microsoft's HIG states: Place command buttons that apply to all property pages at the bottom of the property window.

The Problem With OK/Cancel Buttons... Or Is That Cancel/OK?
1 If Ok is placed on the left - They'll first see the primary action on the left and then look at the secondary action on the right. Then they'll move their eyes back to the primary action to click it. This creates a total of three visual fixations in multiple directions.

Ok cancel hires stock photography and images Alamy
Present the commit buttons in the following order: OK/[Do it]/Yes [Don't do it]/No; Cancel; Apply (if present) Help (if present) So Cancel is always on the right of OK button. For MacOS. A button that initiates an action is furthest to the right. The Cancel button is to the left of this button. So for MacOS users Cancel is on the left of OK.

Vector OK and Cancel Button Stock Vector Illustration of glossy, glassy 24191130
"OK - Cancel" follows sentence structure in English, where normally the positive option comes first. But "Cancel - OK" works too because the action to continue the user journey appears at the end of the dialog. In a left-to-right reading direction, this is a logical place to find the next element to interact with. What was my final decision then?

ok cancel YouTube
For Ok/cancel button alignment, the OK button is usually done on the left in Windows or on the right on MacOS. So it depends on what platform your modal is on. Secondly, the position also depends on the context which the modal pops up, whether OK is meant to be the primary or secondary response.

OKCancel or CancelOK? The Trouble With Buttons
In what order should the dialog contain the OK and Cancel Buttons? Should it be OK - Cancel like Windows or Cancel - OK like the Mac? Is there any "rule of thumb" why a certain standard should be followed? Or is it just a matter of taste?

angular How to avoid ok/cancel button in ionoption/ionselect Stack Overflow
OK-Cancel makes it easier to see and select the OK key, given that users tend to choose OK in most situations. It also follows the browsing sequence that the picture shows below. Users who.