
Top Tip Create a Sprite Sheet for Your Own 2D Game YouTube
I have a bunch of layers in Photoshop with a sprite on each. How do I turn them into a spritesheet? flash; animation; canvas; photoshop; createjs; Share. Improve this question.. simple sprite sheet animation on canvas (or javascript) 0. Game sprite animation. 0. createjs spritesheet isn't animating. 0.

[How To] Make Sprite Sheets in EmiiCreations YouTube
How to make a Sprite Sheet in Photoshop? Learn how to make Sprite Sheets for your Unity game! Khud0 - Indie Game Dev 2.44K subscribers Subscribe Subscribed 774 Share 66K views 3 years ago.
Sprite Sheet Generator Script Released John Wordsworth
Step 1 Select the Pencil Tool from the Toolbar, it will be your primary instrument for this tutorial. Select a Hard Round brush in the Brush settings and apply the settings shown below. Your aim is to make the line absolutely sharp. Step 2 Set up Pencil Mode for the Eraser Tool and use the same brush settings as below. Step 3

How to make a Sprite Sheet in Learn how to make Sprite Sheets for your Unity game
A quick 'How-To' video showing how to make sprite sheets in Photoshop.Partner video for animating in Photoshop: https://youtu.be/Dxkae7k8Vms(This is a re-rec.
Sprite Sheet Template
This Photoshop Script has been put together to simplify the task of exporting a sprite sheet from a Photoshop file that contains Frame Animation data or a layer set containing 1 layer (or a sub-set) for each frame/sprite that you would like on the resulting sprite sheet. Download

SPRITE SHEET PLUGIN
What is a sprite sheet? Sprite sheets already exist since the first days of computer games. The idea is to use one big image that contains all animations of a character or items in a level instead of dealing with many single files.

Design the Web Sprite Sheets
Split/Cut a sprite sheet into individual image files with Adobe Photoshop ready for creating animations in Pygame or Unity.🌟 Please leave a LIKE and SUBSCRI.

(V2) CS6 Animated GIF from Sprite Sheet YouTube
Convert Photoshop animation to spritesheet Ask Question Asked 12 years, 6 months ago Modified 7 years, 10 months ago Viewed 35k times 4 I have an animation that I have exported to gif, works perfect and all, but it is for a game and therefore I need to create a spritesheet for display.

How To Make a Sprite Sheet For Unity Using and Unity Sprite Editor YouTube
// Put this file in Program Files\Adobe\Photoshop\Presets\Scripts\ // In PhotoShop menu File > Automate > Scripts: layersToSprite.js // Arrange layers into a sprite sheet.

Split Sprite Sheet into Separate Image Files (with YouTube
Convert multiple images to a sprite sheet using the fast, free, and easy to use tool. Tools Images to Sprite Sheet Generator. Drag and drop your images onto the canvas below, or click to browse. Browse Images. If you are somehow unable to download the sprite sheet using the download button, then right-click the canvas image and click "Save.
Flowey sprite sheet by 1fishmob on DeviantArt
To install into Photoshop place Sprite-Sheet-Creator-v2.jsx in Adobe Photoshop CC 2018/Presets/Scripts. About. Takes in Photoshop layers & turns them into a spritesheet! Resources. Readme License. View license Activity. Stars. 0 stars Watchers. 1 watching Forks. 0 forks Report repository Releases

script for making animation (sprite) sheets YouTube
{"payload":{"allShortcutsEnabled":false,"fileTree":{"photoshop_spritesheet_exporter":{"items":[{"name":"sample_images","path":"photoshop_spritesheet_exporter/sample.

Making a sprite sheet using Adobe YouTube
load up photoshop. file > scripts > load files into stack. select a group of individual sprites, I'm using a character from another mod but you can get individual sprites from other programs like fighter factory. when the sprites have been stacked into layers go to. file > scripts > layers to sprite sheet. fill in a background layer with colour.

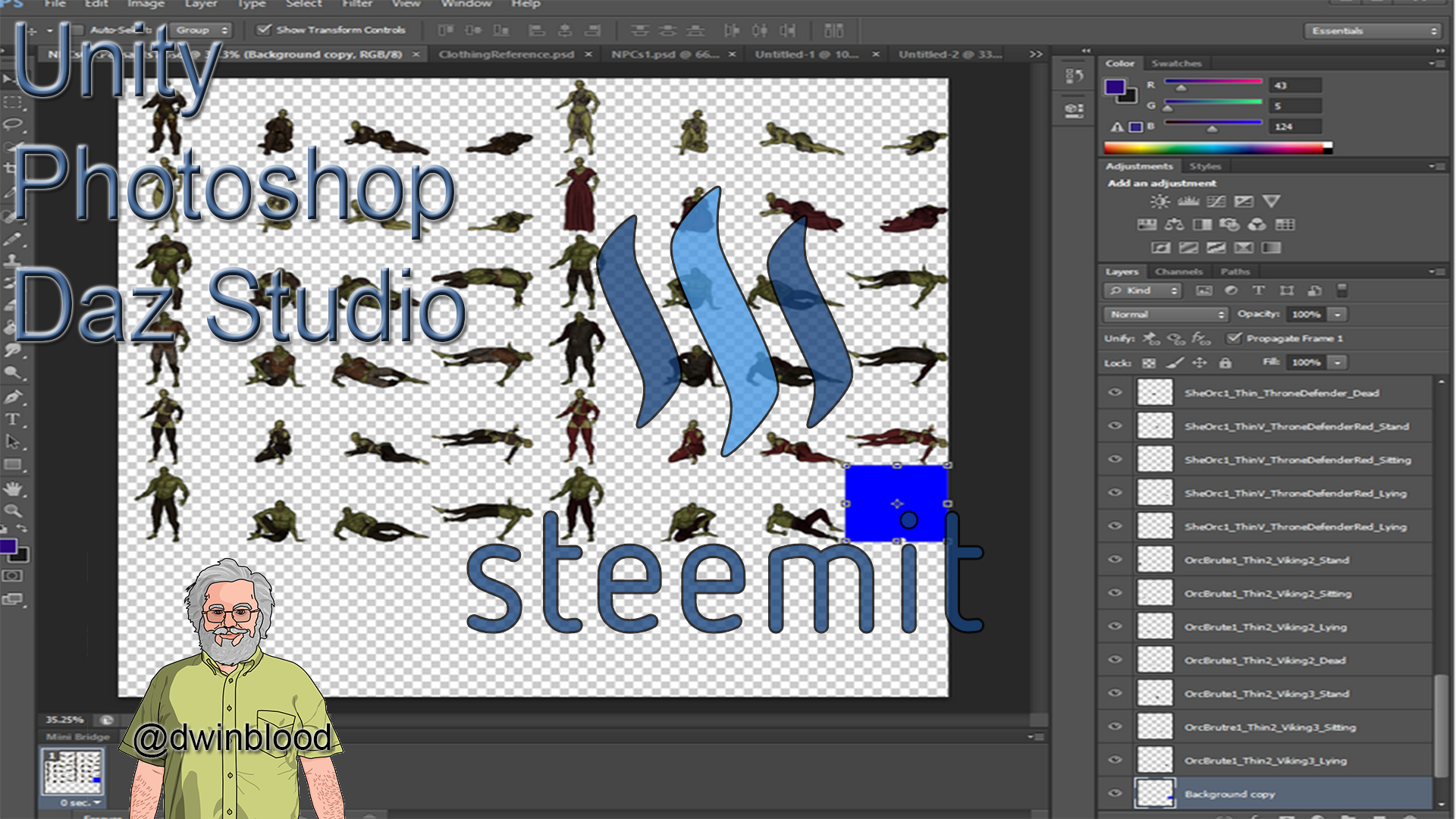
Unity Making Sprite Sheets Using Daz Studio, and Unity[Game Development / Art
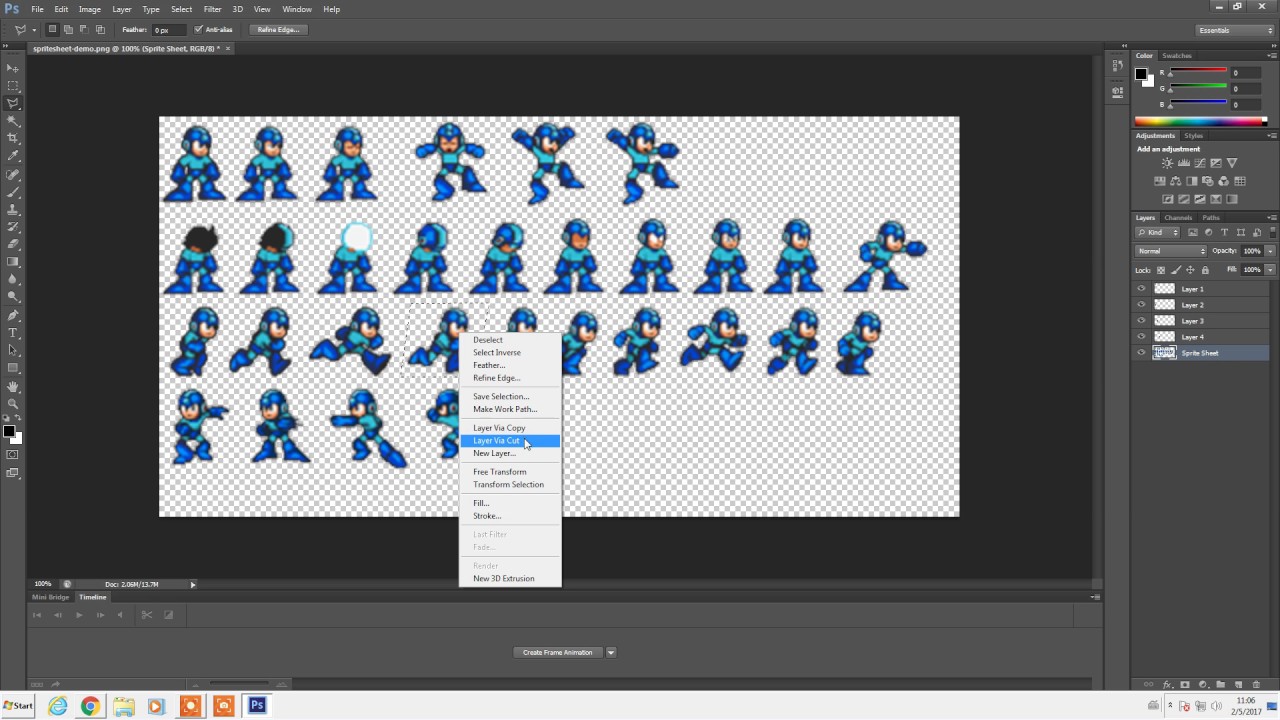
adobe photoshop - Saving sprite sheet into separate images - Graphic Design Stack Exchange Saving sprite sheet into separate images Ask Question Asked 8 years, 11 months ago Modified 6 years, 4 months ago Viewed 19k times 2 I'd like to separate a 64px x 512px spritesheet into eight 64px 64px images: Is this possible? If so, how? adobe-photoshop cs5
SPRITE SHEET PLUGIN
Can You Make a Sprite Sheet in Photoshop? Yes, You can make a sprite sheet by following these simple steps: Open your sprite sheet in Photoshop. If you don't have a sprite sheet, you can create one by following the steps here. Click on The Slice Tool , which is located in The Tool Palette.

(V1) CS6 Animated GIF from Sprite Sheet YouTube
What's a sprite sheet? In short, a sprite sheet is an image that contains smaller images (or sprites) which convey an animation. Basically, the frames of your animation are spread out into a readable series of images. All images are the same size and at the same relative position on the frame.