
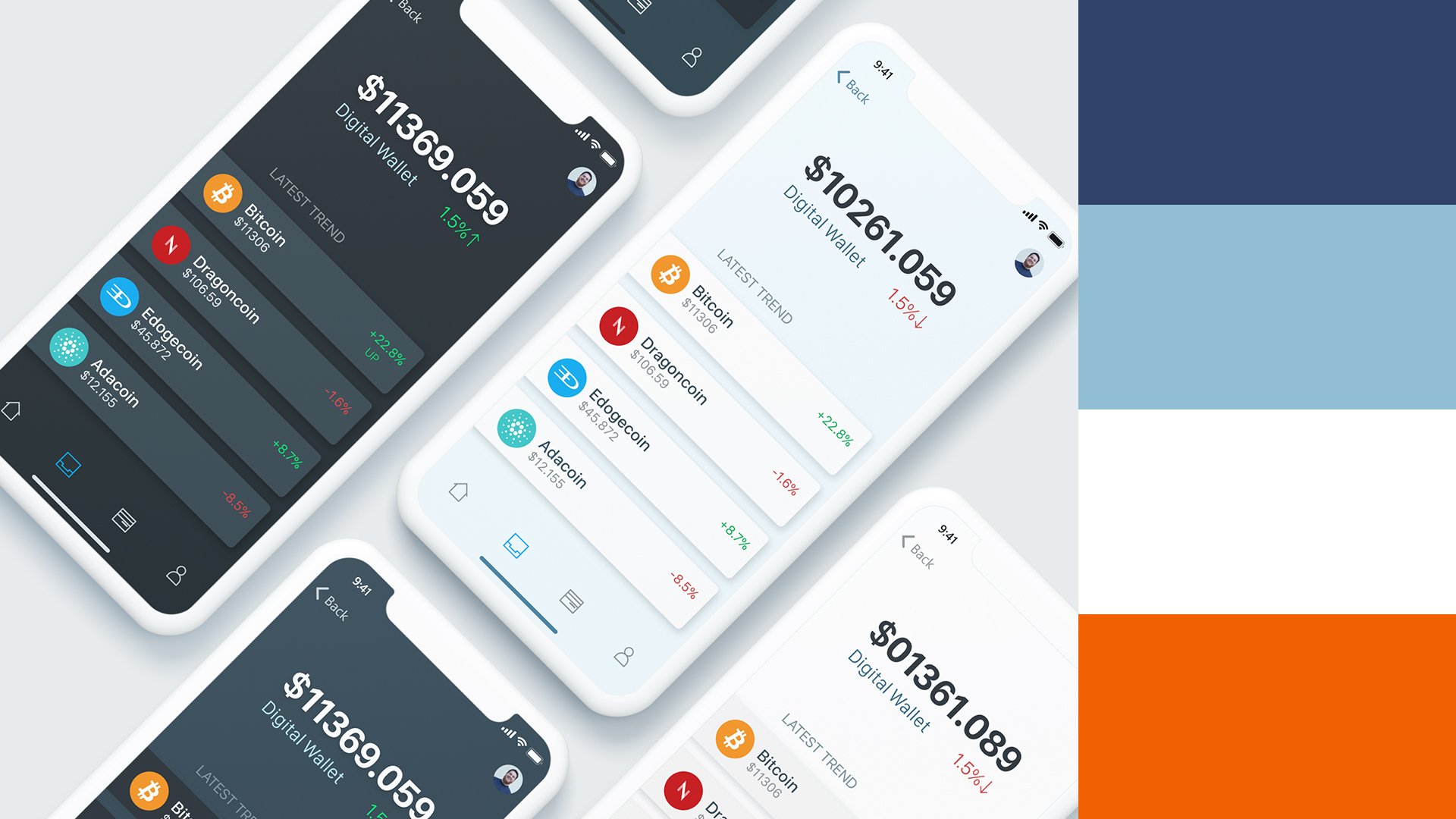
Mobile app design Distributed Ledger & Blockchain Solutions
The number of downloads for mobile apps is expected to reach $258.2 billion in 2022 from $178.1 billion yearly in 2017. The following are 7 mobile app color schemes/patterns to follow in 2020: Focused Color Palette With Minimal Color Usage, High-Contrast Colors in UI Shadows and Less Noticeable Colored Colored icons.

15 classic Color Scheme Generators to Pick the Perfect Palette
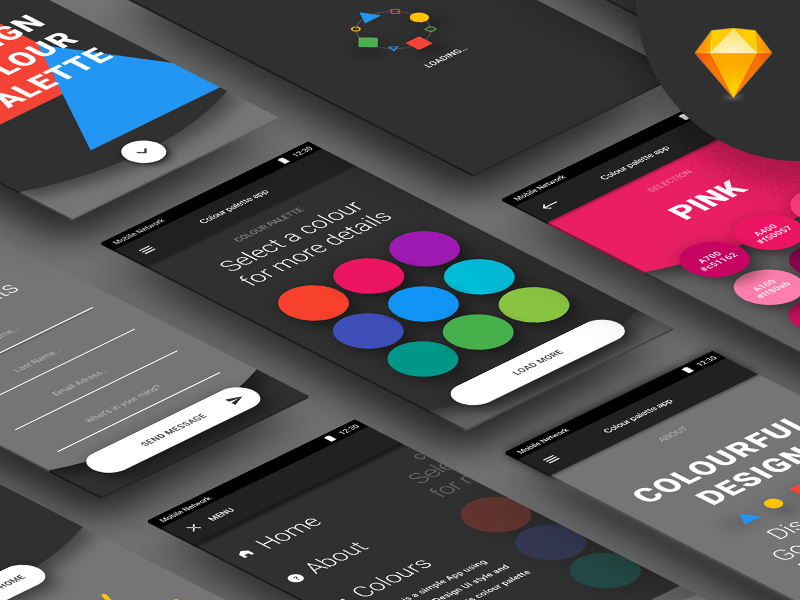
Get inspired by these beautiful android color schemes and make something cool!

Android will look a little different in 2019, and the bugdroid is losing his body
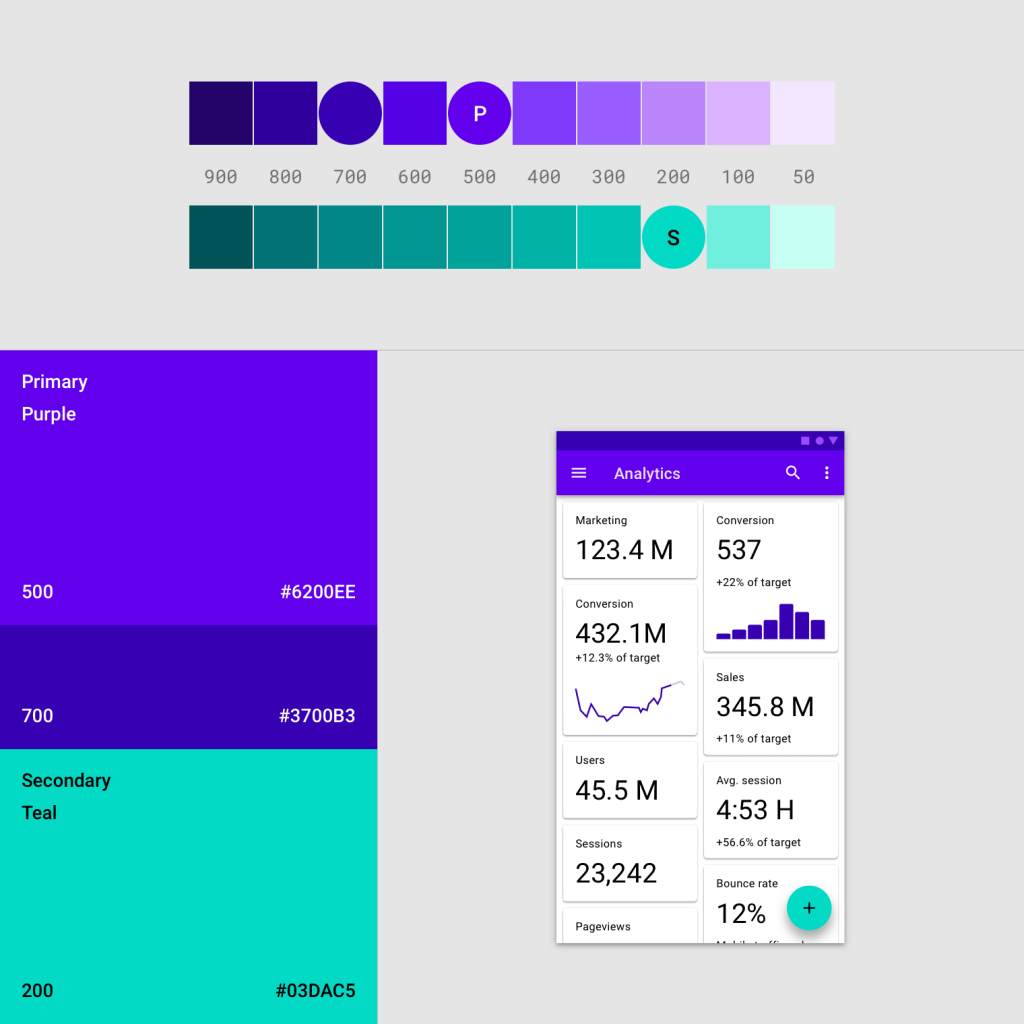
Mobile Palette Generator main color #5e69ee secondary color #F4F4FB H 235 S 45 B 97 5 Saturation 100 95 Brightness 100 accent color #39AFEA H 200 S 81 B 57 195 Hue 275 55 Brightness 75 Note: Use Hue settings to inverse the accent color (slide to right). 60% main Backgrounds, main elements 30% secondary For 2nd level elements, text

2.8 Android Color Palette in Android App YouTube
Color scheme Use color to express style and communicate meaning. Setting your app's colors can be crucial for personalization, defining semantic purpose, and of course defining brand identity. Note: For details on color on other Android platforms, see Wear Material theming and TV design guidelines. Takeaways To ensure accessibility:

Android App to Change the Screen Color by Clicking on Color Button Using Android Studio YouTube
Google has been working on wallpaper-defined color schemes for some time, starting in Android 5.0 Lollipop and the "Palette" API back in 2014. Monet represents a second-generation swing at the.

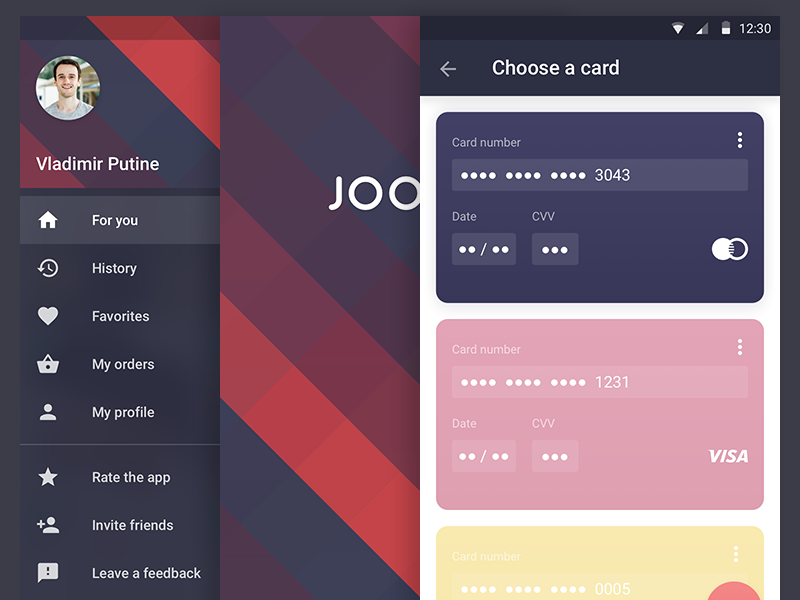
App [New Color Scheme] by Alexander Zaytsev on Dribbble
So what color schemes are trending in mobile app design in 2023? From dark mode with vibrant accents to retro color palettes, here are the top seven mobile app color scheme trends to try in your next app design. 1. Dark Mode with Vibrant Accents

Mobile App Design 14 Trendy Color Schemes Adoriasoft
Mobile app design principles for color patterns How many black and white apps have you seen? Probably none. Even the simplest monochromatic scheme usually has at least two shades of the same color. Adequately chosen color patterns encourage user participation and brand recognition.

Mobile App Design 14 Trendy Color Schemes Medium
7. Consider the Target Audience. You should find out the target audience's expectations before you select a color scheme for your app. You should carry out in-depth research of the market to know the average user age, gender ratio, cultural diversity, etc.

Mobile App Design 14 Trendy Color Schemes Adoriasoft
1. Coolors Link: Coolors Coolors is my first thought for colour scheme app, as not only can you rapidly cycle through beautiful colour schemes with the space bar, but you can customize them to your liking by tweaking the hue, brightness, saturation, and temperature, and by toggling alternative shades.

ระบบสี (The Color System) ราชเทวี, กรุงเทพฯ, ประเทศไทย Thai Programmer Association
The primary colors recommended for use in Android design are green, blue, and red, and the guidelines recommend using a range of shades and tints of each color, as well as neutral colors such as white, black, and gray. When designing an Android app, it is important to choose a color scheme that is appropriate for the app's purpose and target.

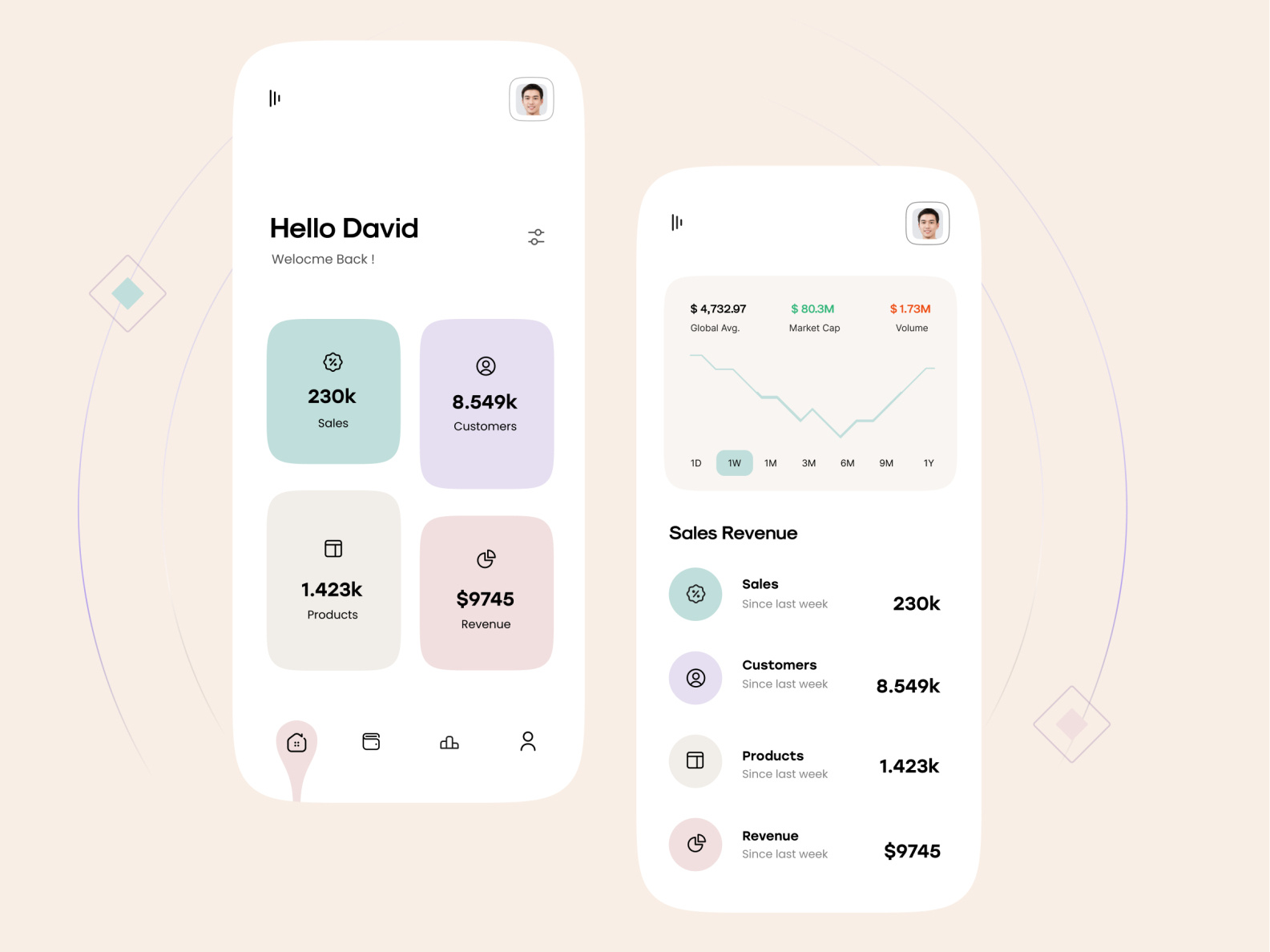
Finance App Light Color scheme by Ghulam Rasool 🚀 for Cuberto on Dribbble
So, here are seven color palette generator apps for Android that are free to use. 1. Palette. Palette is a simple color palette generator that uses images as its source. It allows you to select a photo from various places such as your camera, gallery, a web URL, or by sharing any image to the Palette app.

An essential part of the mobile app design is color scheme. One simply can't underestimate the power of color in apps. Right color scheme helps not only set the mood for your app,.

FREE Gradient Color Palette for Sketch Designers FreebiesUI Web design trends, Color palette
Visualize dynamic color. A user-generated scheme is derived from a user's wallpaper selection to create 5 key colors with dynamic color. Select a wallpaper or add your own to see user generated color in action. Learn more about dynamic color. check. check. check.. Android Windows Web Linux. More on the Material Theme Builder.

How to Design UI/UX for the Latest Android 9 and 10 Updates
Color scheme The Wear OS color scheme is created based on the baseline Material Design color theme . You can use that theme as-is, or customize for your app. This theme includes default colors for: Primary and secondary colors Variants of primary and secondary colors

Android Color Palette App Sketch freebie Download free resource for Sketch Sketch App Sources
Create a palette A Palette object gives you access to the primary colors in an image as well as the corresponding colors for overlaid text. Use palettes to design your app's style and to dynamically change your app's color scheme based on a given source image. To create a palette, first instantiate a Palette.Builder from a Bitmap.

Building Awesome Color Schemes for Web & UI Design Projects Muhammad Ahsan Skillshare
Easy. Long press on an empty part of your home screen until you see the pop-up menu. Select "Wallpaper & style.". Select "Change wallpaper.". Long-press for a pop-up menu. Select "Change.